
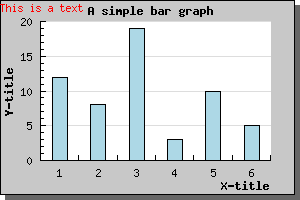
Figure 89: Adding a single text string in the upper left corner [src]
To add clarification or other information text strings to the graph you can add arbitrary lines of text anywhere you like onto the graph. The text might have multiple lines and you can choose the paragraph alignment.
To add text you have to create one or more instances of the Text() object and then add the text object to the graph with the AddText() method.
The position of these text boxes are given as fraction of the width and height of the graph. When you are positioning these text boxes you might also choose what part of the text box should be considered the anchor point for the position you specify.
By default the anchor point is the upper left corner of the bounding box for the text.
To show some ways of positioning the text we use a very simple bar graph not to distract from the text. We first just add a single text line with most of the settings their default value by adding the following lines to the graph
$txt=new Text(
"This is a text");
$txt->Pos(
0,0);
$txt->SetColor(
"red");
$graph->AddText(
$txt);
The result is shown below.
Not too exiting. Let's make it more interesting by having a background color, using larger fonts and framing the text box and adding a drop shadow to the text box by using the methods SetBox() and SetBox()
That's better. Now we get some attention. If you want to add a text with several lines you just need to separate the lines with a newline ('\n' character). The default paragraph alignment is left edge but you can also use right and center alignment.
As an illustration let's add a couple of more lines to the previous text, center the text box in the middle of the graph and also use centered paragraph alignment for the text. To adjust the paragraph alignment of the text you have to use the Text::ParagraphAlign()
Of course there is no limit to the number of text string you can add to the graph.
From version 1.12 it is also possible to add text strings to a graph using the scale coordinates instead. This is accomplished by using the Text::SetScalePos() Which is completely analog to SetPos() with the only difference that the positions given are interpretated as scale values instead of fractions of the width and height.